A template for Vue.js applications
A template for Vue.js applications
Over the years, I have built multiple Vue.js applications. Although their business logic differs, those applications often share similar components such as a navigation panel, a header with my logo and an authentication mechanism. Writing those from scratch for each application would be time consuming so I designed an application template that can be installed using NPM to bootstrap my projects.
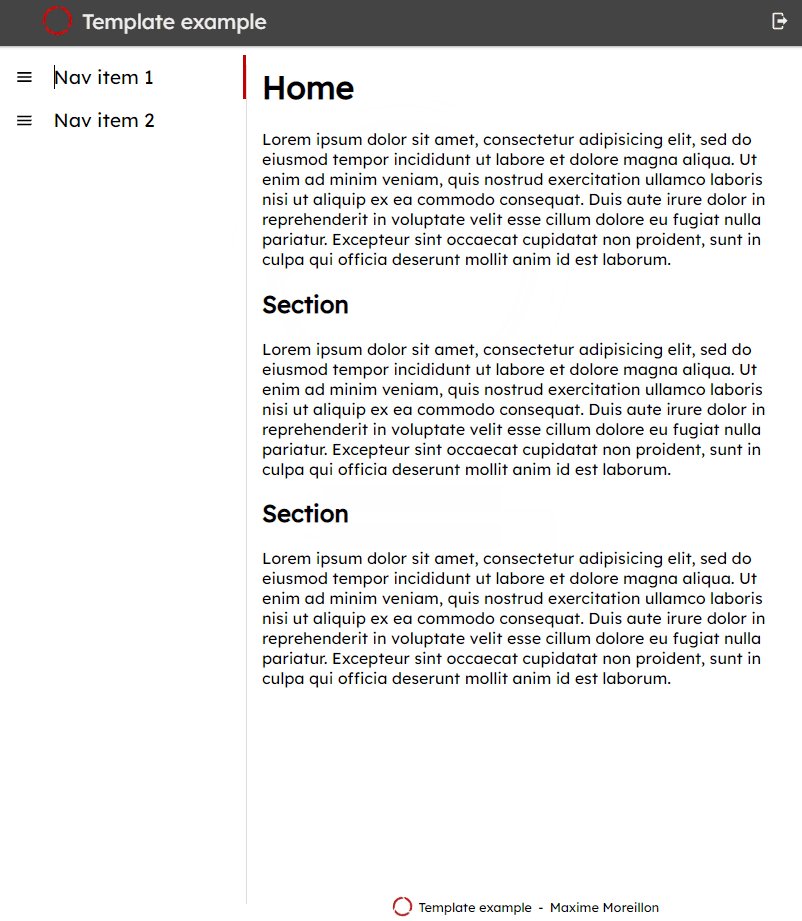
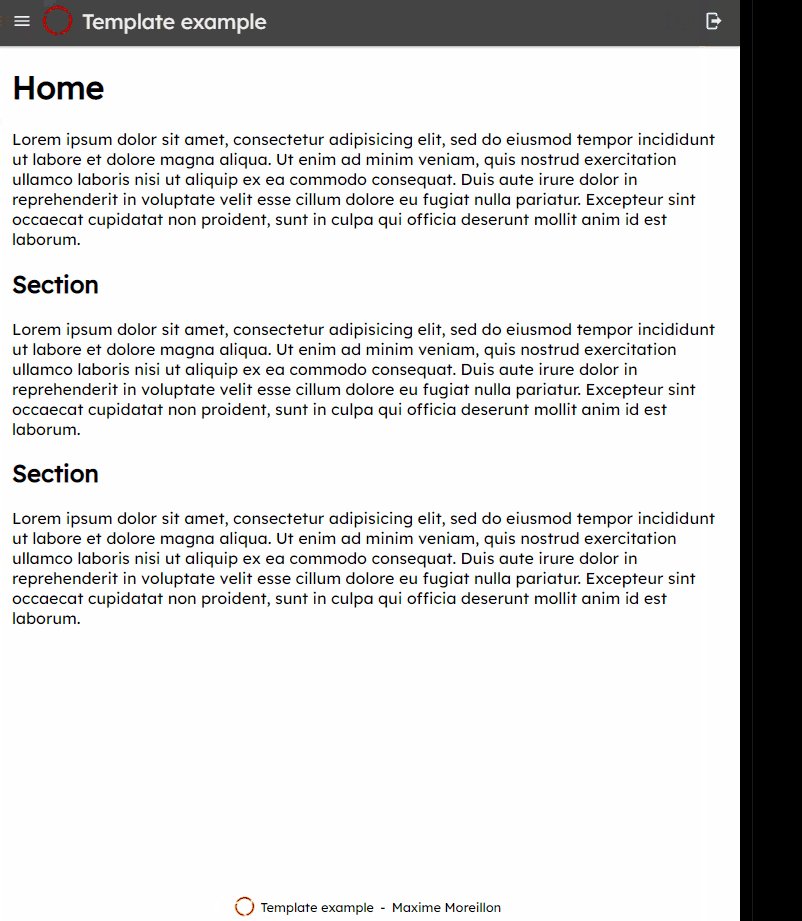
The template integrates in existing Vue.js applications as a component. By default, it wraps the router-view component and adds the following UI components to the app:
A header with my logo, application name and logout button
A responsive navigation drawer that automatically collapses when the screen becomes too narrow
A footer with my logo and the application name
A login page when authentication is enforced.
This template can also manage authentication if connected to an authentication API. It provides a login screen to send credentials to the authentication service and stores the resulting token as cookies. On top of that, the template can automatically configures Axios to send the token in the authorization headers for subsequent HTTP requests.
The source code for this project is available on GitHub.