Articles
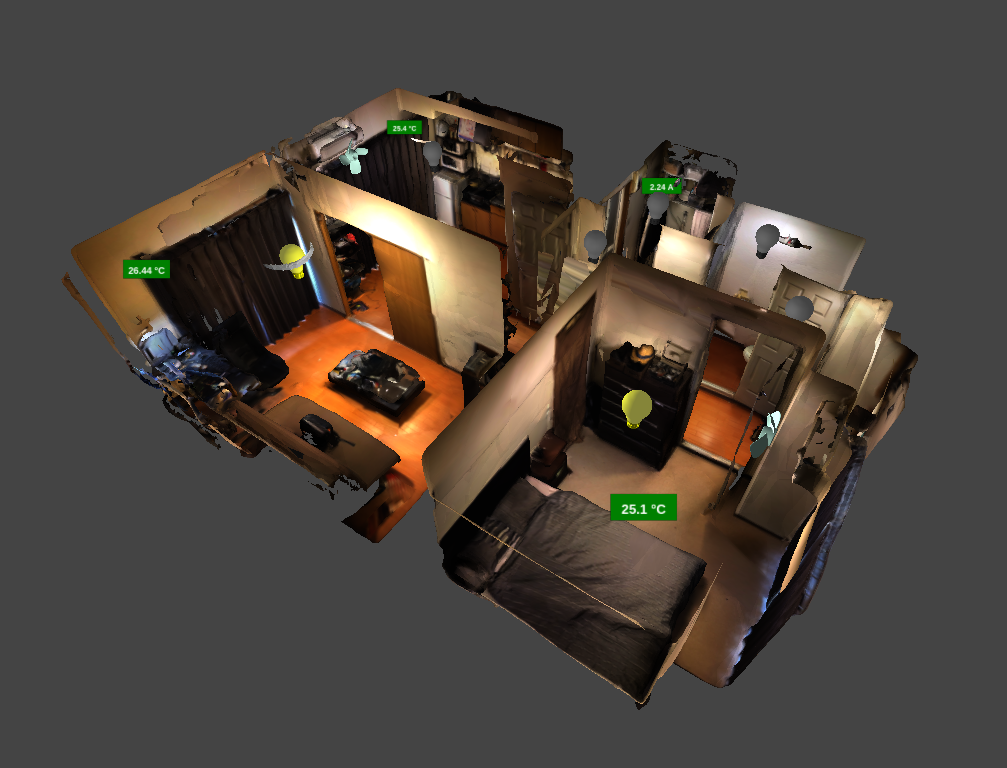
MQTThree

A simple framework using Three.js and MQTT to easily create digital twins
Vue3 Options vs Composition API
This article presents code snippets illustrating how to transition from the Options API to the Composition API in Vue 3.
Rebuilding the GUI of this CMS with Nuxt 3

The GUI of this CMS has gone through multiple versions and revisions. It started as a Vue.js SPA but was then turned into a Nuxt SSR application to improve SEO. Recently, Nuxt version 3 was released so it was again time for a refresh.
A simple comparison of Svelte and Vue

Since its introduction in 2019, Svelte has quickly become one of the most loved JavaScript framework overtaking Vue.js in the State of JS ranking 2021 survey.
This article presents a simple comparison of Vue.js and Svelte as an attempt to explain why.
Vue Router setup in Vue 3

Previously, when creating a Vue project using the Vue CLI, the Vue Router could be installed easily by running vue add router. However, with Vue 3 and Vite, the router is installed manually. This article presents how to do so.
Web based approval system

With the COVID-19 and the introduction of remote work, a many Japanese companies were struggling with the approval of documents, since those needed to be physically stamped with one's personal seal named Hanko.
I decided to solve this issue by creating a web application to keep track of approvals
Using v-model on a prop

With Vue.js, passing data to a child component is generally achieved using props. However, mutating props from a child component is generally considered bad practice. This short tutorial shows how to circumvent this constraint by using custom setters and getters on computed properties.
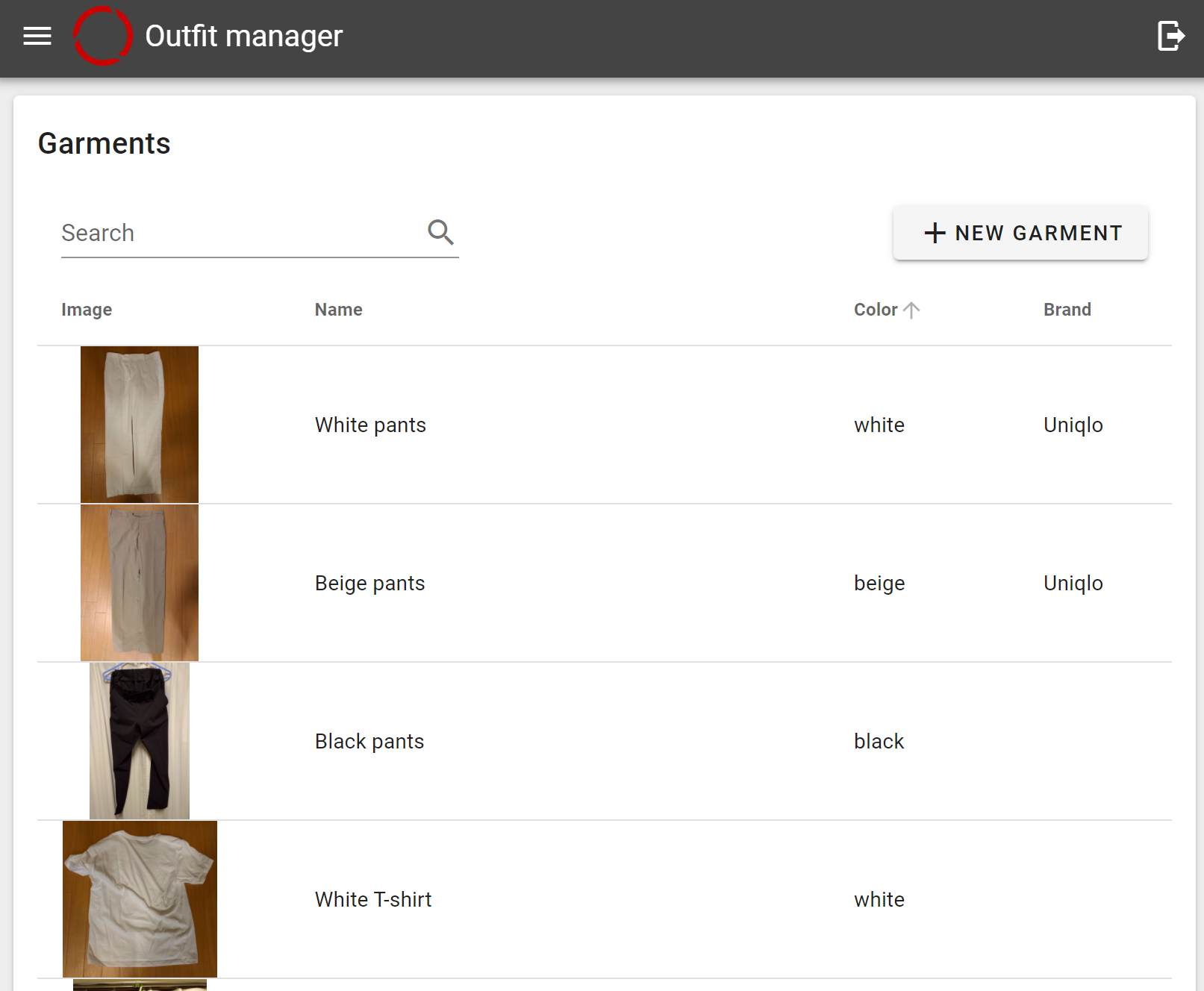
Wardrobe and outfits management web app

Have you ever bought a piece of clothing only to come home and realize you already had a similar one in your wardrobe? This happened to me the other day so I decided to fix the problem. To do so, I designed a simple web application in which the user can keep track of all the garments they own.
A template for Vue.js applications

Over the years, I have built multiple Vue.js applications. Although their business logic differs, those applications often share similar components such as a navigation panel, a header with my logo and an authentication mechanism. Writing those from scratch for each application would be time consuming so I designed an application template that can be installed using NPM to bootstrap my projects.
0 - 10 / 9