Articles
Auto CRUD

Most web applications that manage data in a database perform at least some form of create, read, update or delete (CRUD) operations on stored records. Moreover, web applications also often expose those operations via a REST API. Most database tables - corresponding to the entities manged by the application - need their own CRUD controller and set of HTTP endpoints. Because of this, large applications can quickly become tedious to develop and maintain. However, the logic for each table is usually quite similar. Auto CRUD has been developed to reduce this workload.
A template for Vue.js applications

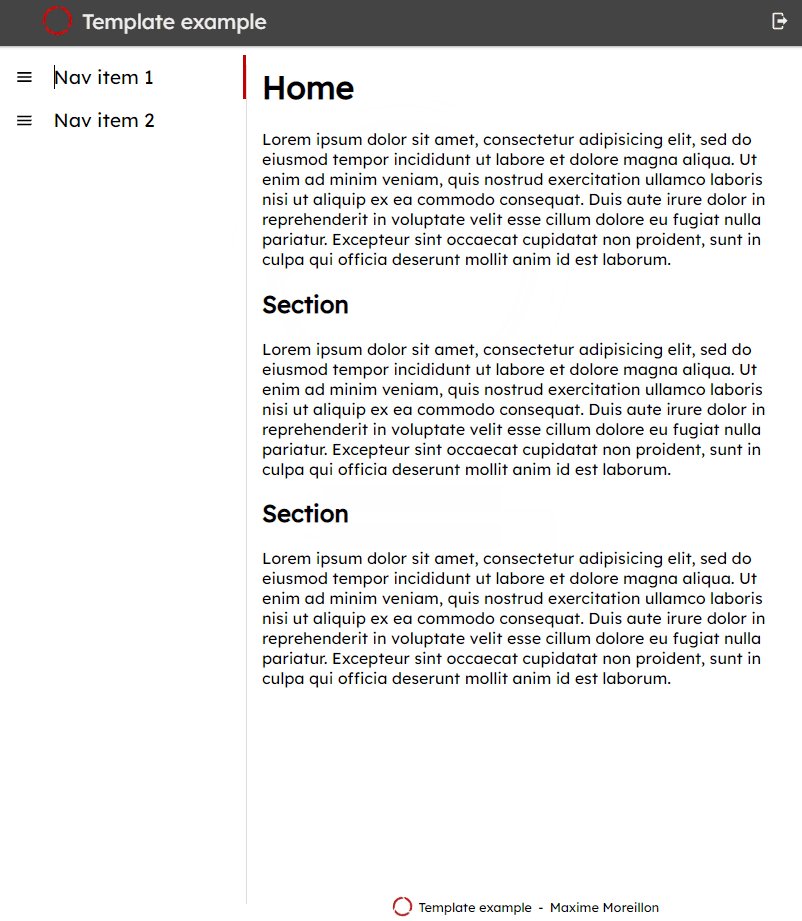
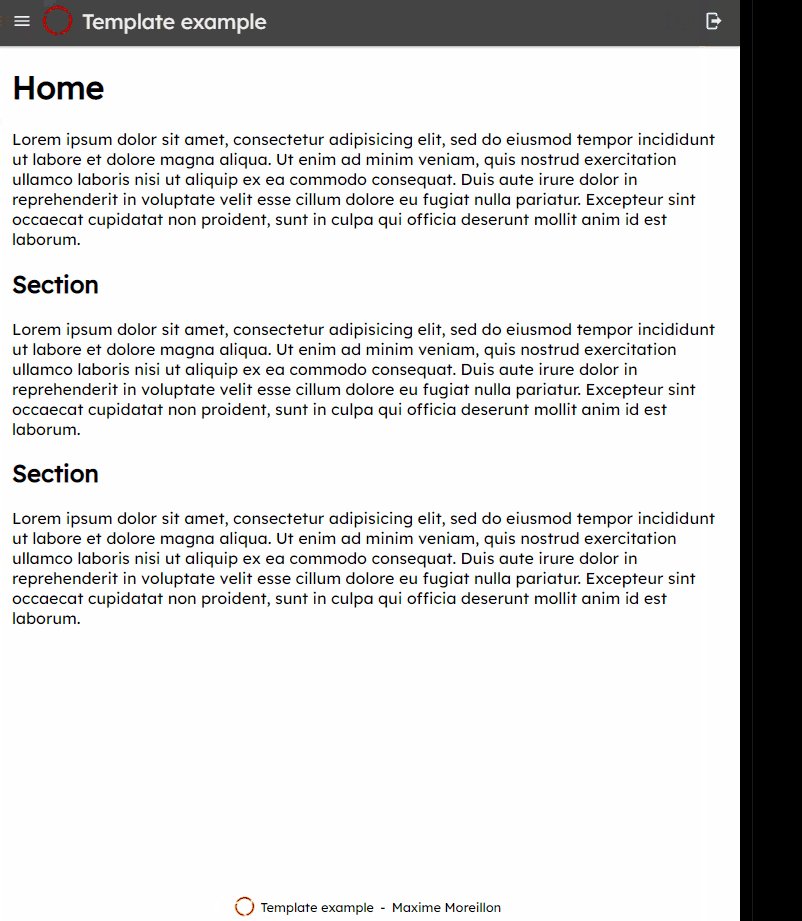
Over the years, I have built multiple Vue.js applications. Although their business logic differs, those applications often share similar components such as a navigation panel, a header with my logo and an authentication mechanism. Writing those from scratch for each application would be time consuming so I designed an application template that can be installed using NPM to bootstrap my projects.
Group and User Pickers

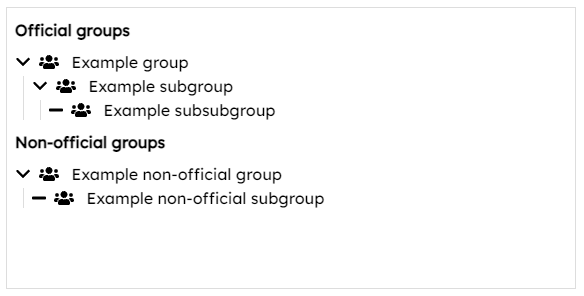
With the user management and group management microservices, users and their groups can be easily queried through HTTP requests. However, the GUI that the user interacts with must also be properly designed so as to provide an optimal UX. To facilitate the query of users via the GUI, I designed a group and user picker component for Vue.js that can be easily installed using NPM.
Express authorization middleware
Many applications require some form of authorization mechanism to prevent users from accessing restricted content. Authenticated users are commonly in possession of a cookie containing identification data. With the authentication microservice that I designed, this cookie contains a JWT that contains the user's username. This JWT is sent in the authorization header of HTTP requests. Thus, authorization can be performed easily within each application by simply decoding the JWT. To do so, I designed this simple middleware for ExpressJS.
Publish a module to NPM
This article is based on <a href="https://www.freecodecamp.org/news/how-to-make-a-beautiful-tiny-npm-package-and-publish-it-2881d4307f78/" rel="noopener noreferrer nofollow">this publiation</a>.
0 - 10 / 5