Articles
Docker behind a proxy
Docker does not use environment variables for proxy configuration. This article presents how to configure Docker to use a proxy.
Self hosted Docker registry
When using the <code>docker pull</code> command, container images are by default downloaded from docker hub, the official public registry for container images. However, for some projects, images are better stored on a private platform. This can be achieved by hosting one's own docker registry.
NodeJS app dockerization
NodeJS apps can be containerized using the <code>docker build</code> command. This article is based on <a href="https://nodejs.org/de/docs/guides/nodejs-docker-webapp/" rel="noopener noreferrer nofollow">this guide</a>.
Testing in NodeJS with Mocha
Mocha is a popular testing framework for NodeJS. it can be installed using npm:
Puppeteer setup for NodeJS
Puppeteer is a headless browser with which NodeJS can interact to automate web pages manipulation.
NodeJS modules
A JavaScript file can be imported as a module into another file using the <code>require</code> command. For example, he file myPackage.js can be imported as so:
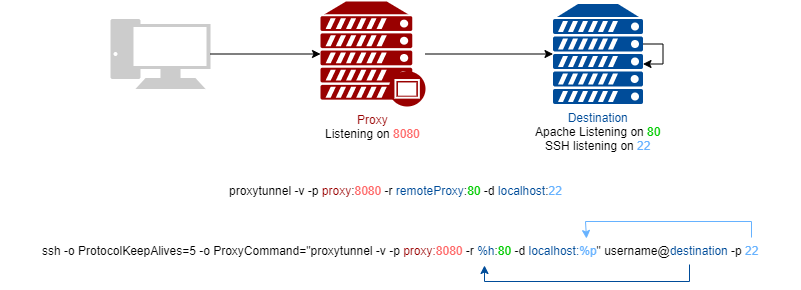
SSH through an SSH blocking proxy

Most corporate networks have their outbound traffic go through a proxy server to prevent unauthorized access to external resources. It can happen that such proxy only allows HTTP and HTTPS traffic. As such, one cannot connect to an external host via SSH. One way to solve this problem is to use <a href="https://github.com/proxytunnel/proxytunnel" rel="noopener noreferrer nofollow">Proxytunnel</a>. This article follows <a href="https://egret.psychol.cam.ac.uk/techniques/firewall.html" rel="noopener noreferrer nofollow">this guide</a>.
Nextcloud Apache2 configuration
Here is an example configuration file to use Nextcloud with an Apache2 server in Ubuntu. Here, it is assumed that nextcloud install is located in <code>/var/www/</code>
HDD preparation
Here are the steps to prepare a brand new hard drive and install a file system on it.
Using v-for or v-if on multiple elements
Items to which <code>v-if</code> or <code>v-for</code> apply can be grouped inside <code><template></code> tags. For example: